Gallery X Audio Tour
mobile App
project overview
The Product: Gallery X is a fictional small art gallery located in a moderately-sized city in the Midwest. Gallery X features a rotating slate of exhibitions and shows from a variety of audiences. They offer a wide spectrum of competitive pricing. Gallery X targets individuals who want to engage with the arts or support local artists. This project was built for Courses 3-5 (Course 3: Build Wireframes and Low-Fidelity Prototypes, Course 4: Conduct UX Research and Test Early Concepts, Course 5: Create High-Fidelity Designs and Prototypes in Figma) of the Google x Coursera UX design certificate.
Project Duration: September-November 2021
The Problem: The combination of COVID-19 and time constraints for busy adults makes engaging with the arts difficult.
The Goal: Design an app for Gallery X that allows for audio tours of exhibitions or shows. This app should help Gallery X adapt to current trends, but also provide users with an accessible and enjoyable way to enjoy exhibition/show tours.
Target Audience: Adults who enjoy art
Key Challenges/Constraints: Create a mobile app for a fictional gallery for audio tours. User interviews and usability study had to be completed virtually. This project had zero budget.
My Role: UX designer designing an app for Gallery X from conception to delivery.
Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping in Figma, conducting usability studies, accounting for accessibility, and iterating on designs.
The process
User Research
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was mid-career professionals with limited time.User research revealed that time was not the only factor limiting users from using audio tours. Other user problems included feeling comfortable in a gallery space or with technology and the desire to even use or experience an audio tour.
From these interviews I also identified three user pain points
Time: Working adults are trying to balance jobs, home lives, and activities
Approachability: Both gallery spaces and technologies are not often welcoming and can be off-putting
Design: Audio tours are often seen as clunky or traditional
I also used the interviews to create a persona, Cathy. Cathy is a busy mid-career professional with limited time who wants to support the arts. I created a user journey map for Cathy as well; mapping Cathy’s user journey revealed how helpful it would be for start/stop/download options to accommodate this persona’s time pain point.
Paper Wireframes
Creating the paper wireframe allowed me to synthesize initial information gathered from prospective users. For the home screen, I created a page that would not only feature the audio tours, but provide fast links to important Gallery X information. In the picture below, red stars mark which the elements of the sketches that would be used in the initial digital wireframes.
Digital Wireframes
For initial digital wireframing, I referred to peer feedback from the Coursera course on my designs and the information from the user interviews.
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was choosing an exhibition and obtaining an audio tour for it, so the prototype could be used in a usability study.
Click here to view the the Gallery X low-fidelity prototype.
Usability Study Round 1
I conducted a moderated, virtual usability study on the low-fidelity prototype with five participants. Findings from the first study helped guide the designs from wireframes to mockups. Primary findings in round one were:
Users want labels or buttons with with more descriptive language.
Users want intuitive states for buttons.
Users want visual appeal
Usability Study Round 2
I conducted a second round moderated, virtual usability study and used a high-fidelity prototype to probe, what (if any) aspects of the mockups needed refining/improving/changing. Round two findings were that users found the app easy and intuitive to use.
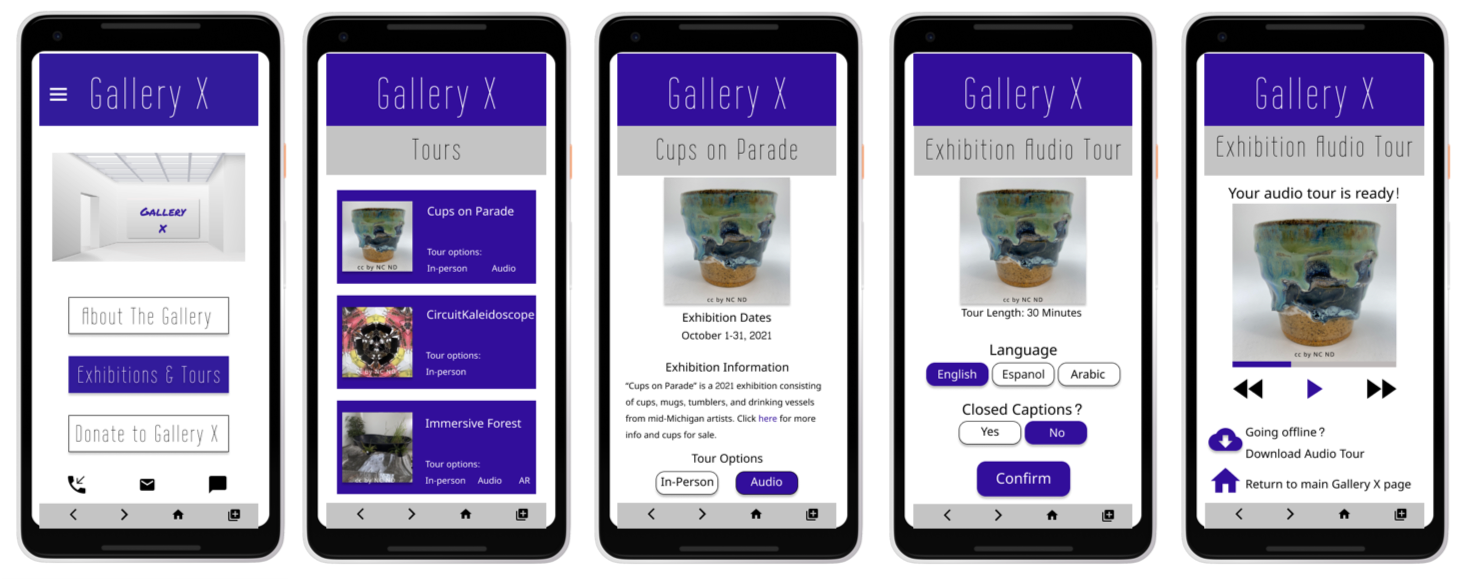
Mockups
Early designs allowed for on or offline tour use, but after the usability studies, I used icons and increased contrast to enhance the accessibility. I also revised the design so that users understand when to download the tour and can navigate back to the home page.
The second usability study revealed that generally users enjoy the experience of the Gallery X app and find it intuitive. No suggestions for improvement were received, but there was interest in the cup, so an additional information clause was added in the description (highlighted by red boxes).
Deliverables
Key Mockups
High Fidelity Prototype
The final high-fidelity prototype presented clearer user flows for choosing and listening to an audio tour. It also met user needs for clear labeling and connectivity concerns. Click here to view the Gallery X high-fidelity prototype.
Accessibility Concerns
For this project, I used Adee in Figma to create alt text for images in order to provide access to users who are vision impaired and are using screen readers. I also used icons to help make navigation easier and used simple/intuitive labels for navigation to help all users feel comfortable with the app.
takeaways
Impact
The app makes allows visitors to Gallery X to easily navigate to an exhibition and customize an audio tour for it.
Lessons Learned
While designing the Gallery X app, I learned that what may seem intuitive to me is not always intuitive for the user. Usability studies were crucial to the development of a polished, easy-to-navigate app.
Hypothetical Next Steps
Conduct another round of usability studies with a larger amount of participants across a wider variety of demographics to validate whether the pain points users experienced have been effectively addressed.
Conduct user research with galleries to see if app meets gallery needs as well as tour-taker needs.